Project URL
UI Prototypes – Figma
Scope
- Design a modern and user-friendly interface for the proposed maternity clinic system.
- Develop the proposed system using any technology we prefer the most.
group members
- Tharusha Induwara (Me) : GitHub | LinkedIn
- Kaveesh Hansaja : LinkedIn
- Chamod Katugampala : LinkedIn
- Ridma Jayalath : LinkedIn
Story of the Project
As 2nd year 2nd semester university students at the Sri Lanka Institute of Information Technology, we must develop a digital solution for an existing issue. As a team, we decided to choose the “Sri Lankan Maternity Clinics” as the existing issue.
Issues of the present system
- Most of the work is done manually.
- Pregnant mothers/ Newly wedded couples of an area registered by filling out paper forms.
- Midwives should visit each house in order to register pregnant mothers/newly wedded couples.
- Pregnant health records are recorded on paper.
- No method to make appointments to meet the doctor.
- Due to that, pregnant mothers need to wait in queues for their monthly checkups.
How did we address the above issues?
- Implementing a digital self-registration system
- Introduced a self-registration facility for pregnant mothers. So, they will be able to register at the nearest maternity clinic without using traditional methods.
- However, there may be a handful of pregnant mothers with lower computer literacy. So, we implemented another facility for Midwives. So, the Midwives can also register pregnant mothers on their end.
- Implementing a digital appointment making system
- We introduced a user-friendly and modern way to make an appointment with the registered maternity clinic.
- Pregnant mothers can see the dates and time slots available and the booked time slots will be disabled.
- Each pregnant mother gets their own QR code to present when visiting the clinic.
- Midwives can search for appointments, and confirm appointments using the system.
- Doctors can record health reports using the system.
- Midwives and Doctors can view each pregnant mother health related information such as BMI status, Rubella vaccination status, etc using a modern and user-friendly interface.
- The in-charge of the clinic can see reports of the clinic in a single user interface.
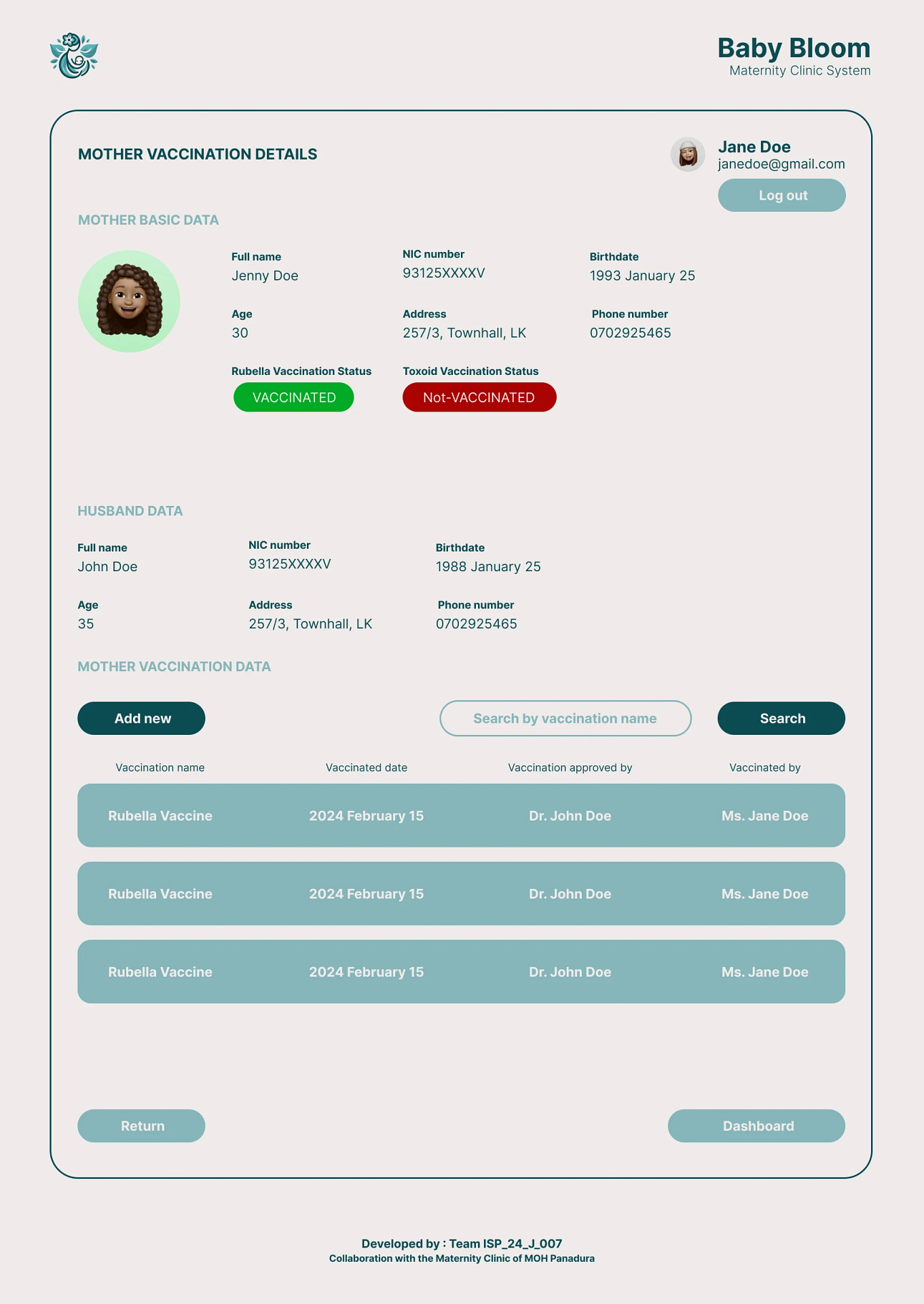
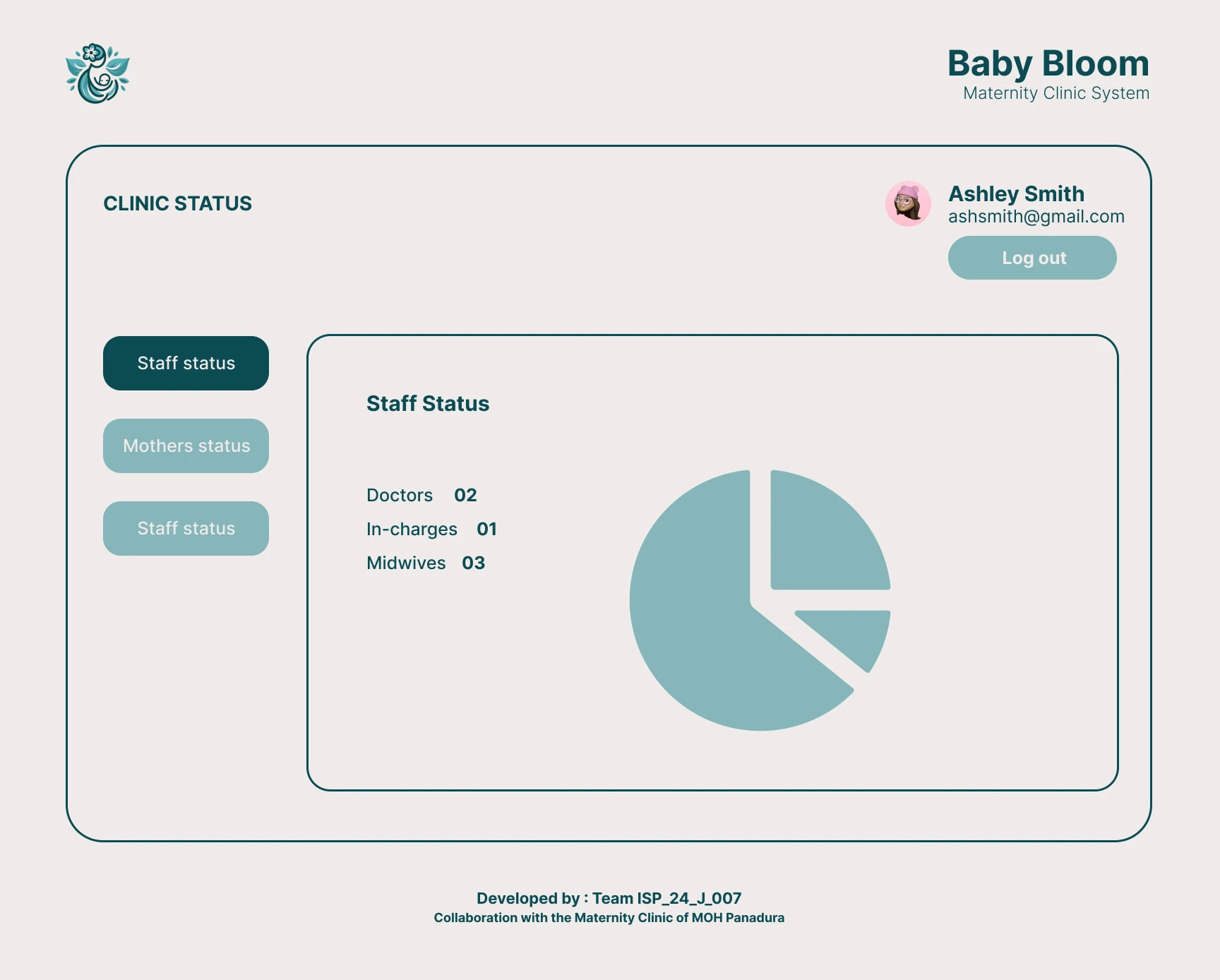
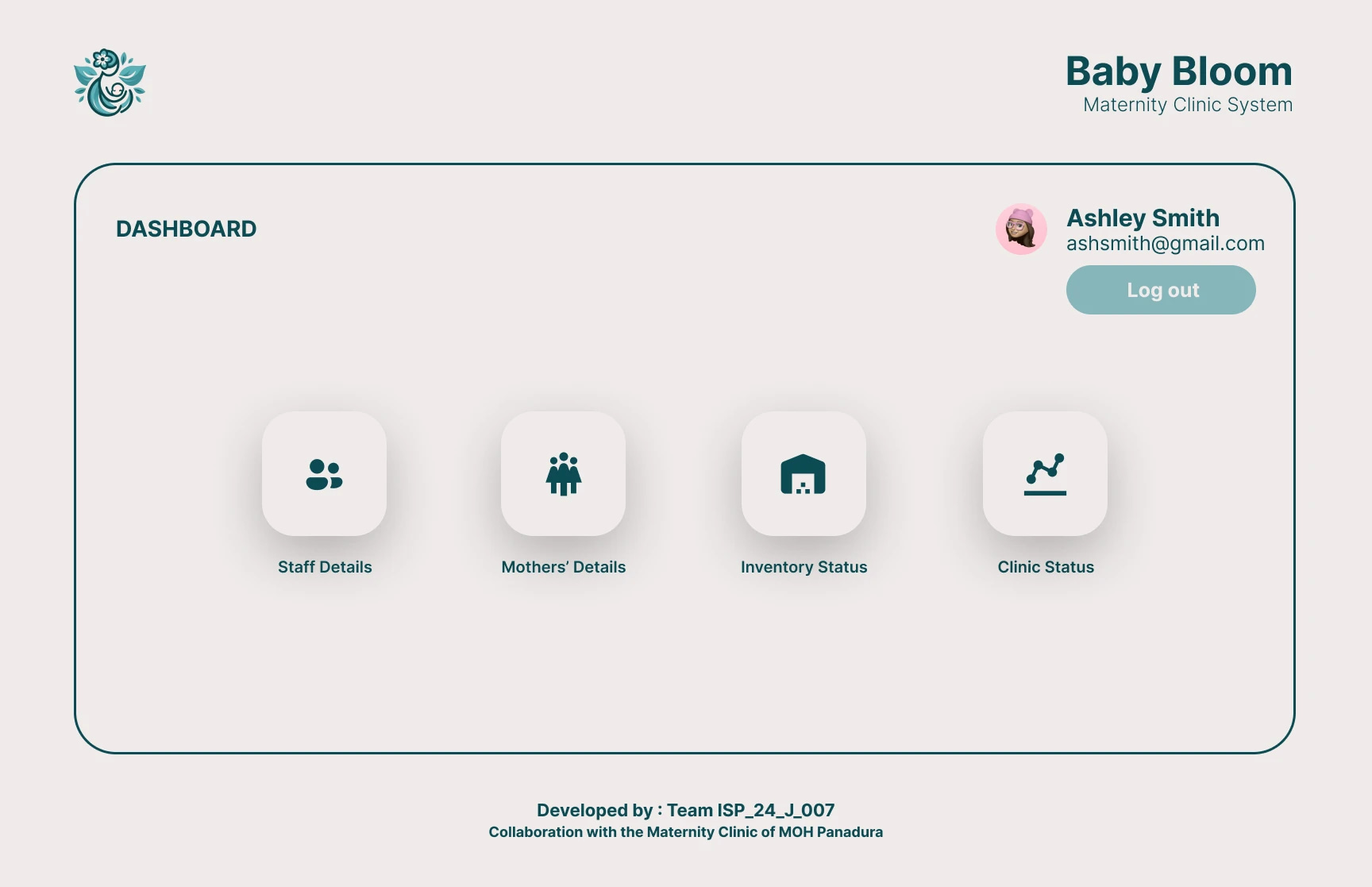
UI Prototypes: Designing the User Experience
I am (Tharusha Induwara) is the person who is responsible for designing the user interface prototypes for the proposed system. After doing some research, I found the best possible color palette and used AI tools to generate a logo for our system. Based on the data and information I collected, I designed the following UI prototypes using Figma.
The Collaborative Development Process
To develop the Maternity clinic system, we used GitHub to manage a repository for our system and we used GitHub branches to collaborate with each other.
Technologies Behind RemindMeister
We used the following technologies to develop and implement the Maternity Clinic System
- Frontend development
- HTML
- Pure CSS
- Bootstrap CSS for grid system
- Vanilla JavaScript
- Implement Functionalities
- Vanilla JavaScript
- PHP
- Charts implementation
- HighCharts JavaScript chart library
- QR code generation
- PHP QR code API
- QR code scanning functionality visit
- Appointment calendar
- PHP
- Vanilla JavaScript
- AJAX
- Database
- MySQL
Overcoming Challenges
We faced numerous challenges throughout the project development period. The most difficult challenge was to find a method to implement the Appointment calendar. However, as a team, we were able to successfully implement the appointment calendar exactly as the user interface prototype. The process of the Appointment calendar is as follows.
In the appointment page, there are 2 dev sections as left column and a right column. The calendar will be rendered in the left column and the time slots will be rendered in the right column. When the page is loading, the right column will be hidden using CSS display:none; . The right column will be visible after selecting a date.
First using PHP, we get the current year, month, and date. Then using PHP and Vanilla JavaScript we render the calendar for the current month. After a user selects a date, an AJAX request is sent to the database to check whether there is an appointment for that date and to check the booked time slots. If there are any booked time slots are there there, the time slots on the calendar page, will be disabled.
The end…