Scope :
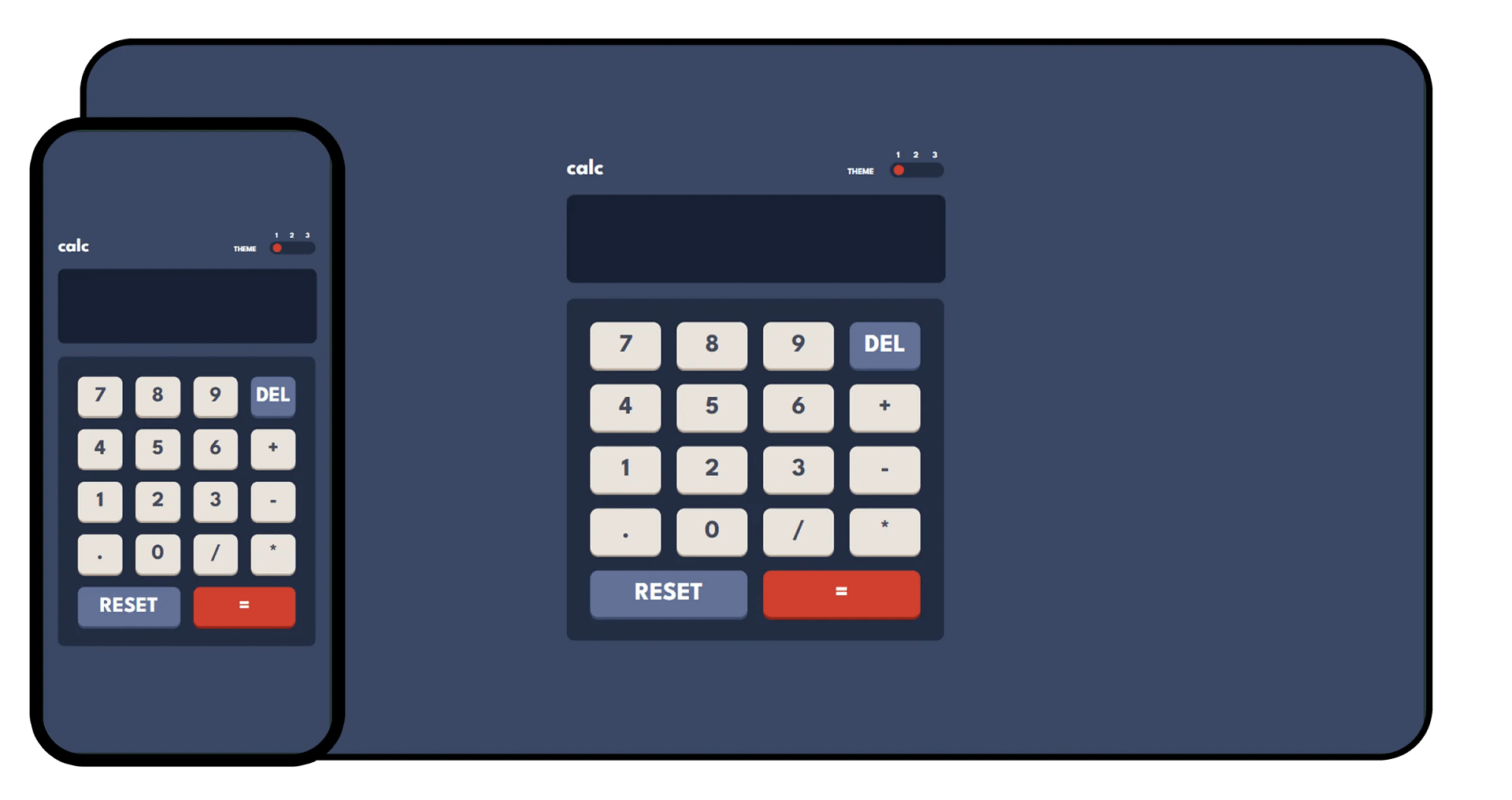
- See the size of the elements adjust based on their device’s screen size
- Perform mathematical operations like addition, subtraction, multiplication, and division
- Adjust the color theme based on their preference
- Have their initial theme preference checked using
prefers-color-schemeand have any additional changes saved in the browser
URLs :
- Live Site : Click Here
- Solution Code : Click Here
Story of the Project
The Multi Theme Calculator app is a modified version of a simple calculator application, which I was able to develop as a challenge on the Frontend Mentor challenge platform. The specialty of this calculator than traditional calculators is, being able to change the theme of the entire calculator to 3 different color presets. I will describe a bit more about this application below.
DESIGN AND THE SOLUTION COMPARISON
When it comes to developing this application, the first process is to design UI prototypes. However, the UI/UX designers of the Frontend Mentor team have already published the UI designs on their platform. So, I didn’t have to worry or spend time designing UI designs. Not only the UI designs, but also the color palettes, fonts, and other minor guidelines were given by them.
As I mentioned, the specialty of this calculator is having the ability to change themes. If you wonder how I was able to achieve that functionality, all I did was change the style.css file if the user clicked on the Theme button on top of the UI. Apart from that hard part, I used Flex to develop the btns and other elements in the calculator.
Overall, I am happy with my outcome and the valuable experience that I gained from completing this challenge. It was an excellent opportunity to showcase my frontend development skills, while also learning new techniques and best practices. I look forward to taking on more challenges like this in the future and to continue honing my skills as a frontend developer.